OpenSearch search personas: Creating Figma templates to represent a persona framework
There is a popular perception that open-source projects are poorly designed. The challenges that open-source software designers face include more than just GitHub requiring coding skills.Although open-source software is a collaborative effort, designers face many barriers to collaborating and contributing. Designers may not be aware of the existence of the project. Additionally, designers may have a hard time discovering the artifacts needed to help them contribute to the project. Finally, GitHub is known to be difficult to navigate, deterring designers from contributing in a meaningful way. Most of the open-source software world is developer centered, and not much support exists for things like product design.
The first step in creating a coherent user experience for curated offerings in OpenSearch is defining who the user is. Having a clear definition of the core persona helps us define the user journey, which gives the design team a solid foundation for creating user flows. The OpenSearch Project has engaged in workshops to establish a persona framework for OpenSearch software. We have also adopted a role-based approach to provide a foundation for future iterative improvements in OpenSearch and have curated the core persona framework for search, observability, and security analytics.
The OpenSearch Project has developed a Figma library for the community. The library offers resources to help you create persona decks, customer journey maps, and flow diagrams that can be used to present user research to your team. This blog post provides information on how to use this library. The welcome page gives you information about the library and how to use it. You can use this component library as a local file or share it with your team. Other provided information includes how to select and use components and component properties and how to customize components for your use.


The sticker sheet provides an overview of the components as well as some variants. In addition, we provided a sample journey map so that you can obtain an idea of how to lay out your own journey map in accordance with your team’s requirements.


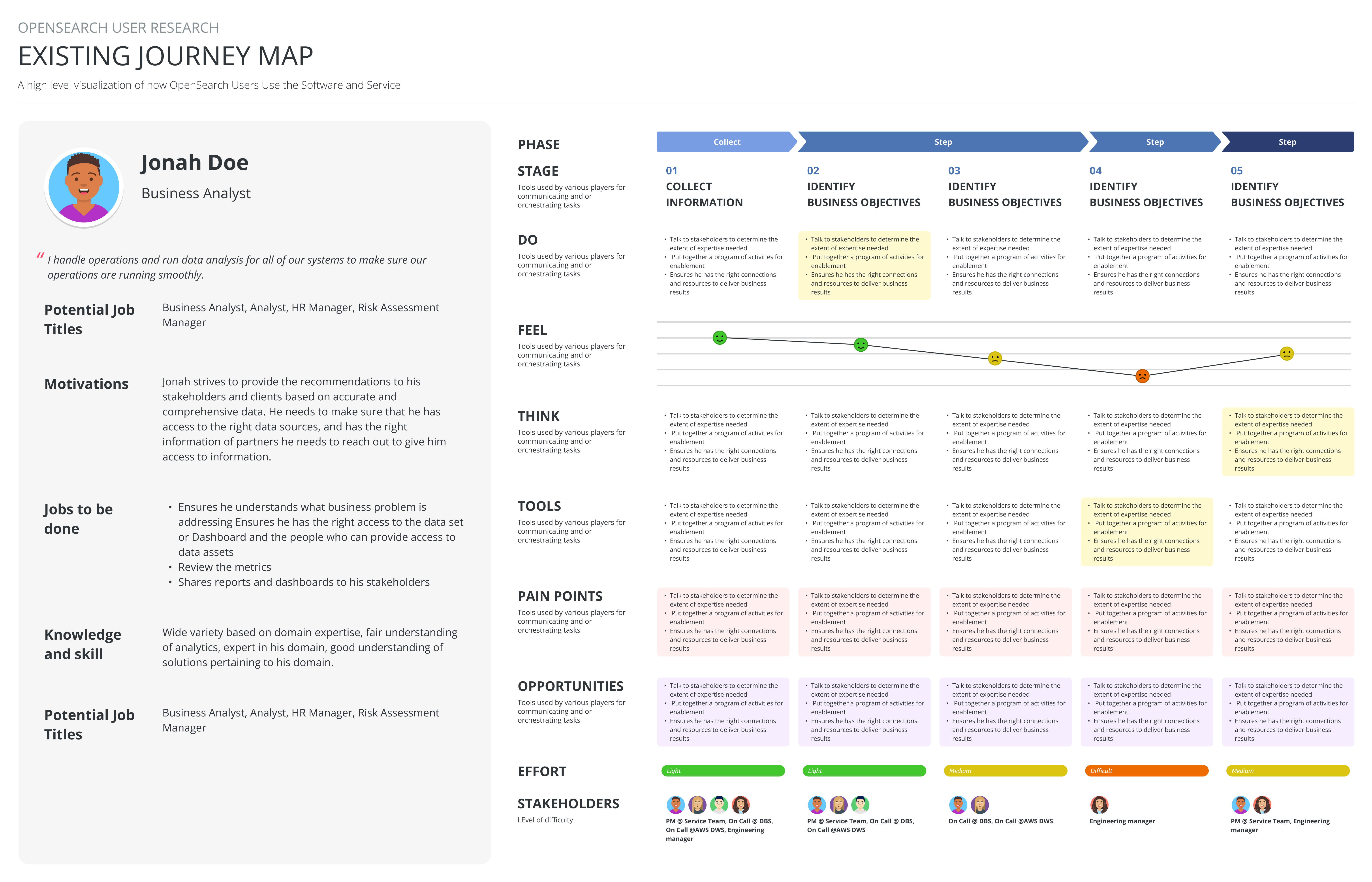
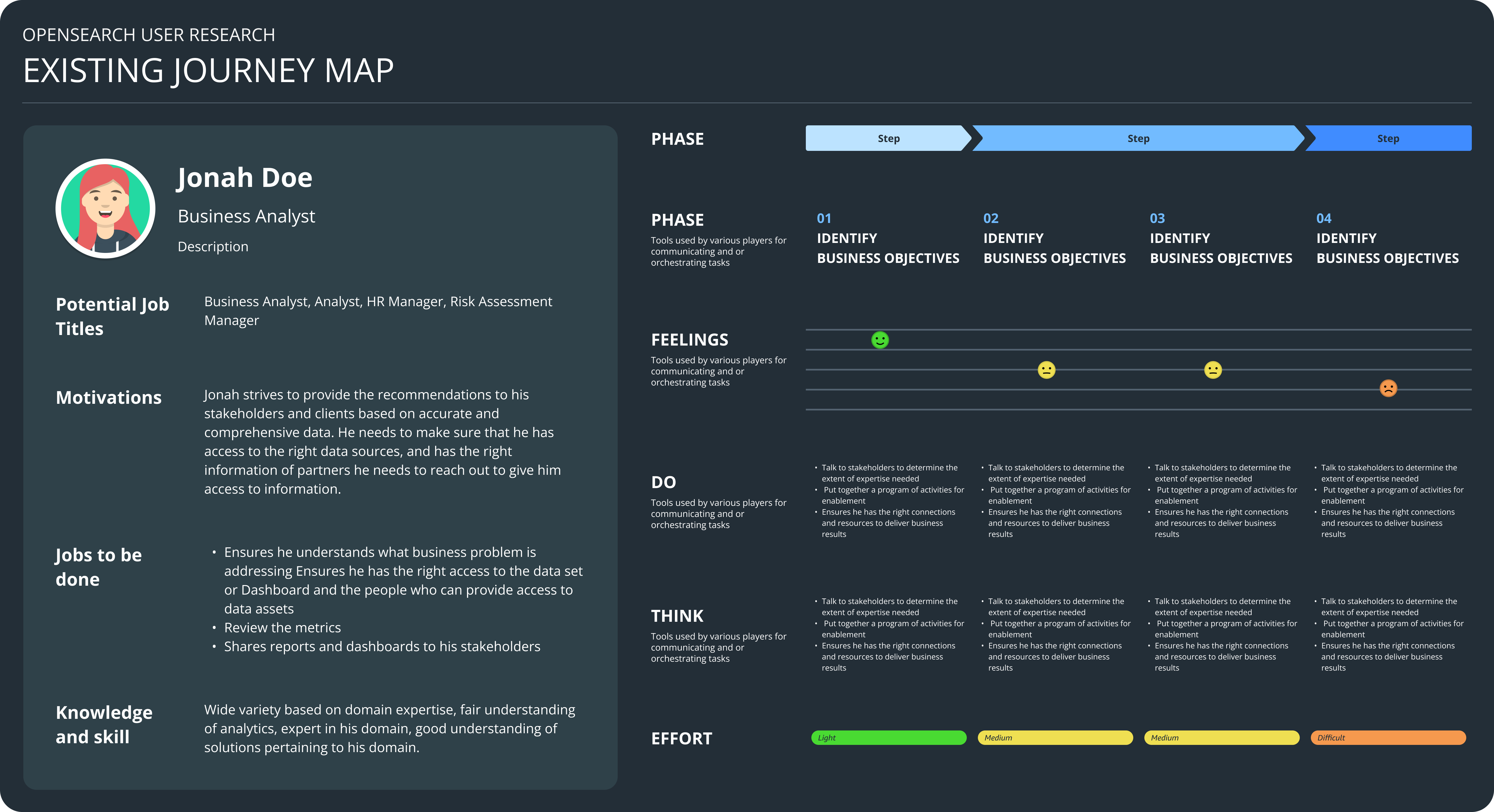
Here is an example of a journey map template and one variation (dark mode).


Here is how you create your own user journey map. On the left panel, you’ll see a tab called Assets. On this tab, you’ll see the components listed. There is a category for persona and a category for task flow. The persona category contains all of the components that are specific to personas. The task flow category contains everything needed to create a task flow diagram or a journey map. You can view these in a list view or a grid view. Hovering over a component provides information on how many variants there are. You can select this to see more information about the components.
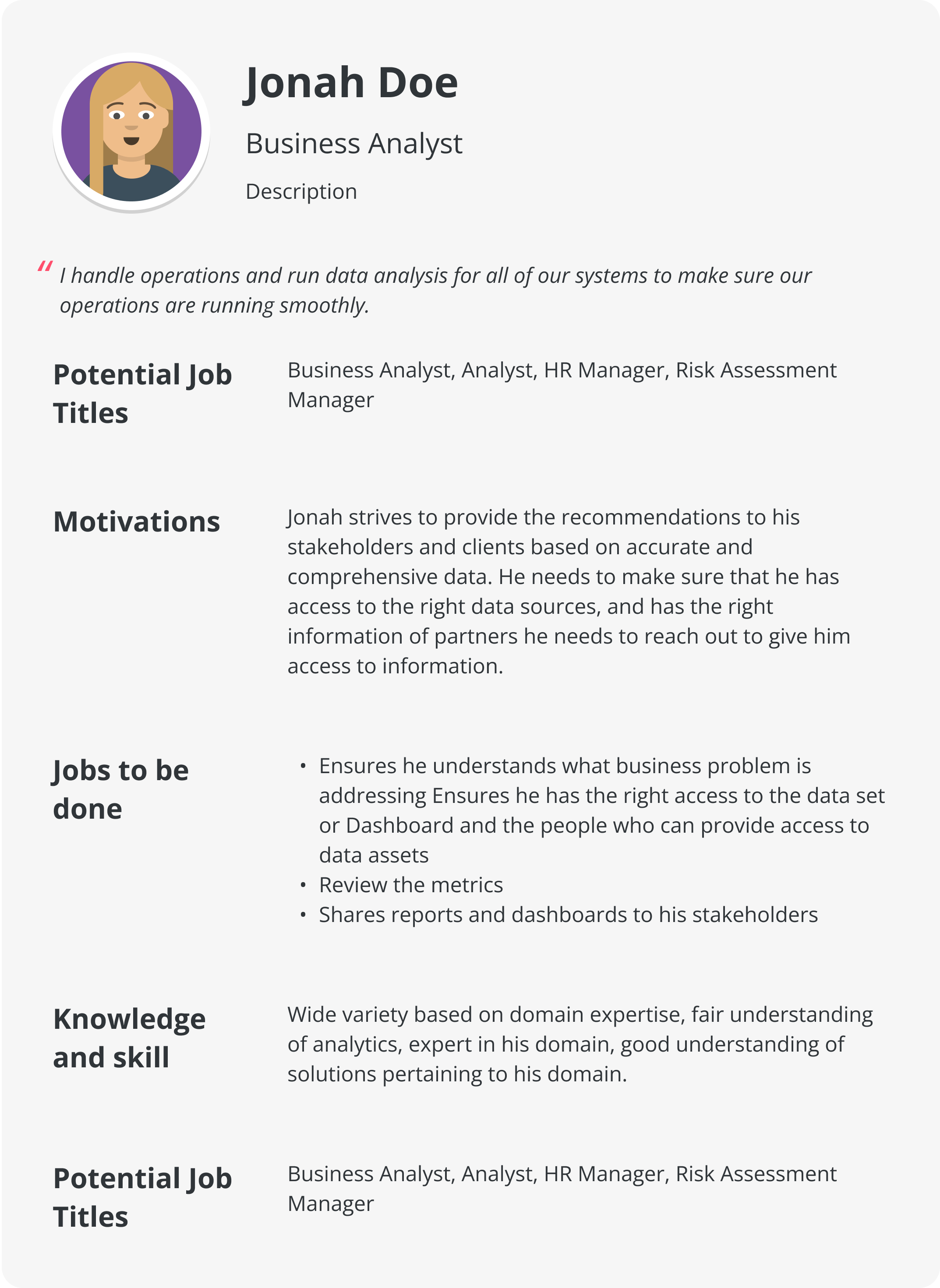
First select a persona trait card. You will see various hierarchies of complexity on this card and will need user research data to populate it. Layers on the right corresponding to traits selected by the user can be toggled on or off. Additionally, you can select individual text fields, such as persona name, role, or description, and edit these based on user research findings. In addition to these components, you can edit nested components in order to incorporate complexities found in your user sample.

Now you can create journey maps incrementally based on the persona. The Figma template offers various components corresponding to the user’s phase, stage, what they aim to do, how they feel, how they think, the tools they use, pain points, opportunities, the level of effort needed to accomplish the phase, and the stakeholders involved at that point in time. The template is designed so that you can build the journey map step by step. You can duplicate each phase or create a specific component individually. Ultimately, once you have constructed each user phase, you can align various components as appropriate. Now you can select a frame and choose different themes (such as dark mode or color templates that you can predefine). The OpenSearch Project is in the process of creating core personas for search, observability, and security use cases. We will be using these templates to define users and journeys, and we hope you will find this useful in defining your users and experiences.
How to user figma templates to create your persona deck and journey maps
More OpenSearch Project resources available on Figma: https://www.figma.com/@opensearch
References
Canas, C. “OpenSearch journey map library,” https://www.figma.com/community/file/1286714057330439309/opensearch-uxr-journey-map-library
Kaushik, C. “Dear designers, please contribute to open source,” https://uxdesign.cc/dear-designers-please-help-a5436907be8b
Sundar, A. “Using community insights to crate a persona framework to improve search experiences.”




